
Come migliorare il sito web
11 consigli per aumentare l’EFFICACIA del tuo sito internet e (si spera) anche le conversioni SENZA aumentare il traffico.
Se stai leggendo quest’articolo probabilmente hai un sito del quale non sei pienamente soddisfatto.
Magari ti porta di risultati ma non quanti ne vorresti.
Magari non te ne porta affatto e non capisci da cosa possa dipendere.
Hai anche chiesto alla uebb aggenzy che ti ha fatto il sito ma le risposte che ti hanno dato non ti hanno convinto appieno: magari ti hanno proposto di fare qualche campagna Facebook, oppure t’hanno proposto la SEO, ecc…
Ovvero t’hanno proposto attività che hanno lo scopo di aumentare il traffico al sito.
Che in alcuni casi può essere una proposta giusta da fare, ma troppo spesso è anche l’unica soluzione che viene proposta. E’ questo è un ERRORE.
Ti spiego perchè con un esempio.
E’ come se il tuo sito fosse un tuo venditore che fa dieci appuntamento al giorno e chiude un solo contratto.
Tu ti rivolgi ad un consulente esterno per migliorare le vendite e lui ti propone di far fare al venditore 20 visite al giorno, così chiude due contratti…
E grazie al Pazzo, diceva mio nonno…
A questa conclusione ci si arriva facilmente ma sarebbe anche il caso di chiedersi perché il venditore NON chiude contratti negli altri 9 appuntamenti per provare a migliorare il suo tasso di chiusura, ed arrivare ad esempio a chiudere 2 contratti ogni 10 appuntamenti.
E’ quello che devi pensare anche per il tuo sito web/blog.
L’aumento del traffico è sicuramente un obiettivo da perseguire, ma non devi MAI perdere di vista l’obiettivo di migliorare l’EFFICACIA del tuo sito, in modo da aumentare le conversioni a parità di numero di visite…
E quindi, andando sul concreto, nell’articolo di oggi ti parlo proprio di questo, ovvero dei miei 11 consigli per migliorare l’efficacia del tuo sito/blog per aumentarne l’EFFICACIA senza aumentare il traffico.
Siam pronti per cominciare…
Buona lettura.
Come migliorare il sito web: 11 consigli per aumentare l’EFFICACIA del tuo sito internet e (si spera) anche le conversioni SENZA aumentare il traffico.
1. Rendi IMMEDIATAMENTE comprensibile la tua USP (Unique Selling Proposition)
Cos’è la USP, ovvero la Unique Selling Proposition?
La Unique Selling Proposition è la TUA “argomentazione di vendita” (Selling point), che dovrebbe essere UNICA e cioè SOLO TUA e non appannaggio della concorrenza. [Cit. Wikipedia]
In pratica è una frase che spiega perché i clienti devono comprare da te (ottenendo quale beneficio) invece che dalla concorrenza.
Ora…creare una USP efficace può essere molto complesso e, per essere chiari, NON fa parte del lavoro che svolgo io per i miei clienti.
Fatta questa doverosa premessa, la realtà quotidiana a cui mi trovo di fronte è una marea di siti nei quali NON SI CAPISCE cosa fa l’azienda e per chi lo fa.
Qui non stiamo parlando di aggiustare il tiro e creare la USP perfetta, qui siamo proprio alle basi, ovvero che chi entra nel tuo sito deve capire A COLPO D’OCCHIO cosa vendi e (possibilmente) a chi lo vendi.
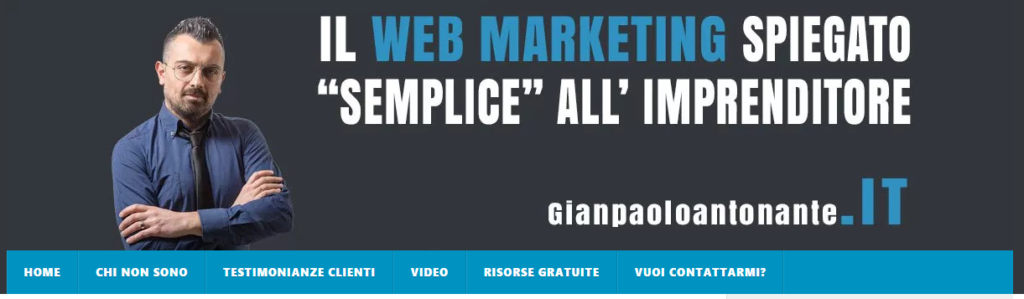
Prendi l’esempio del mio blog (guarda l’immagine sotto):
Questo è l’header (header: termine tecnico che indica la parte alta di un sito web) del mio blog.
C’è la mia foto (le persone comprano dalle persone ed io sto facendo un lavoro di personal branding) e la scritta “Il Web Marketing Spiegato “Semplice” all’imprenditore”
Cioè spiego COSA faccio [Spiego il Web Marketing]
per CHI lo faccio [per l’Imprenditore, che è il mio target]
e COME lo faccio [in maniera “SEMPLICE” ovvero il beneficio che porto al mio lettore]
Possiamo poi discutere quanto si possa migliorare questa USP, ma almeno c’è, e se entri sul mio blog capisci AL VOLO dove ti trovi.
Ora guarda il tuo sito e valuta se sei nelle stesse condizioni o devi migliorare.
2. Navigazione del tuo sito: rendila SEMPLICE e INTUITIVA
Per Navigazione del sito web si intende la struttura di link che permettono all’utente di navigare il tuo sito al suo interno.
Come dico nel titolo del paragrafo, la navigazione deve essere semplice e intuitiva, in modo da rendere agevole la navigazione del tuo sito.
Quindi NON pensare a menù strani per fare l’originale, perché l’unico risultato che ottieni è che l’utente si perde.
Ad esempio, per la pagina “Contatti”, ci si aspetta di trovare il link in alto a destra, verso la fine del menù.
Questa è la consuetudine e la maggior parte dei siti hanno in quella posizione la pagina contatti.
Se tu metti il link da un’altra parte, non avrai l’effetto “Wow, che originale questo sito!”, ma molto più probabilmente otterrai una reazione da parte dell’utente del tipo “Ma dove cazz….si trova la pagina contatti?”
Lascia perdere l’originalità nel menù (e se te la propone la tua uebb aggenzy, CAMBIALA!)
Un altro consiglio a riguardo della navigazione: chiama le sezioni del tuo sito in modo comprensibile per l’utente.
Per spiegartelo meglio, ti porto l’esempio del sito della Dorelan (esempio fatto da Manuel Faè durante l’ultimo WMI di febbraio 2017).
Guarda questa immagine sotto. Si riferisce alla pagina dei Guanciali del sito della Dorelan

Come fai a navigare questo catalogo? Come fai a scegliere la categoria o il prodotto sul quale navigare? Scegli la Linea MyForm HD o la Linea MyForm Clima?
Boooooooooooooohhhhh….
Ecchenneso quale scegliere? Cos’è MyForm? Mah…scelta PESSIMA.
Danno per scontato che l’utente conosca già le differenze dei loro prodotti e quali navigare, cosa che ovviamente non è così.
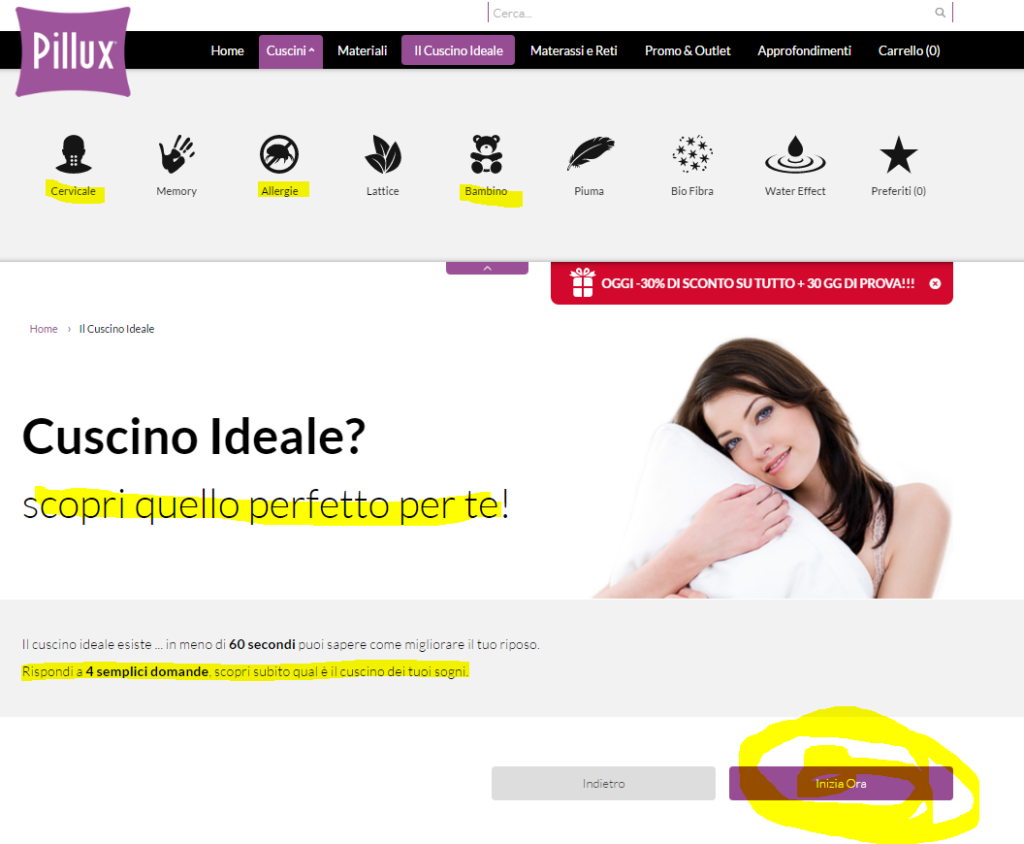
Rimanendo invece in campo Guanciali ecco un esempio di Menù di NAVIGAZIONE INTELLIGENTE ed Intuitivo: il sito di Pillux

Come vedi, nel menù di navigazione del catalogo dei guanciali ci sono le categorie “Cervicale” (per chi soffre di problemi di cervicale, appunto) “Allergie” e “Bambino”, dando quindi indicazioni CHIARE a chiunque entri anche per la PRIMA VOLTA sul loro sito riguardo a come navigare il loro catalogo.
E fanno anche di più, mettono a disposizione un test molto veloce per permettere di “veicolare” la scelta del prodotto agli utenti che NON sanno da dove cominciare.
Promossi con 110 e lode.
Verifica quindi anche tu il grado di semplicità di navigazione del tuo menù e rendi meno criptici i link delle sezioni (se come la Dorelanm hai usato nomi sconosciuti agli utenti)
3. Il testo della Call To Action
Per Call To Action (abbreviata CTA) si intendono tutte quelle sezioni del sito che richiedono all’utente un’ azione: il form per la richiesta di contatto/preventivo, il form per l’iscrizione alla newsletter, i tasti di aggiunta al carrello di un ecommerce ecce cc.
Il testo delle Call To Action (e quindi dei “TASTI” da cliccare) è molto importante e deve aiutare l’utente a convertire.
Usa i verbi nei tasti delle tue Call To Action e dai del tuo all’utente, in modo da suggerirgli in maniera più diretta l’azione.
Esempi di testi corretti di Call To Action:
– Richiedimi il Preventivo,
– Iscriviti alla Newsletter,
– Aggiungi al Carrello.
Puoi testare anche testi delle Call To Action in “prima persona”
– Voglio il tuo preventivo,
– Voglio ricevere le tue newsletter,
Evita invece testi nelle Call Ti Action tipo:
– Ulteriori informazioni,
– Iscrizione alla newsletter,
– Aggiungi.
Potranno sembrarti accorgimenti banali, ma ti assicuro che NON lo sono AFFATTO.
4. Colore della Call To Action
“I tasti in rosso convertono di più” è una delle cazzate che ho sentito diverse volte nella mia carriera.
Perché è STRAVERO che il colore dei tasti delle Call To Action incide MOLTO sull’efficacia delle CTA stesse, ma è anche vero che NON esiste il colore giusto in assoluto, ma deve essere sempre fatta una scelta relativa al sito in questione.
Ovvero, per i colori dei tasti delle CALL to Action deve essere scelti COLORI COMPLEMENTARI al colore principale del sito in questione.
Cosa sono i Colori Complementari
Il concetto di colori complementari è strettamente derivante dal concetto di tinte opposte. E quest’ultimo poggia su precise basi fisiologiche e ottiche.
In pratica, per i tasti delle Call To Action del tuo sito devi scegliere colori OPPOSTI al colore principale della pagina.
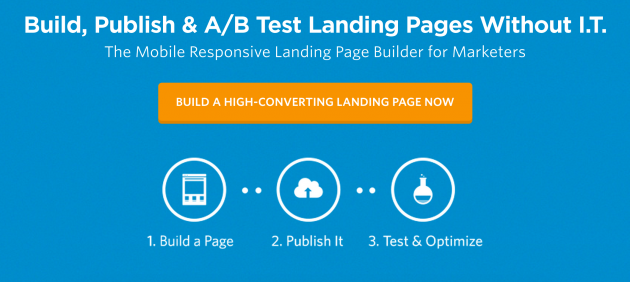
Guarda l’esempio sotto:
Il tasto della Call To Action è arancione perché questo colore è OPPOSTO all’azzurro della pagina:
Quindi NON è che l’arancione funzioni meglio nelle CTA, ma è adatto a QUESTA pagina perché complementare allo sfondo.
Va in pratica scelto un colore che spicchi rispetto al contesto della pagina.
Per trovare il colore complementare delle tue Call To Action puoi farti aiutare dalle immagini qui presenti
5. Le slide: NON usare più di 3 foto a scorrimento
Io NON amo particolarmente le slide nei siti web. Spesso sono l’insieme di immagini che NON portano alcuna informazione e beneficio all’utente.
Spesso non sono neanche linkate a pagine interne, e si riducono in un’inutile presentazione di immagini.
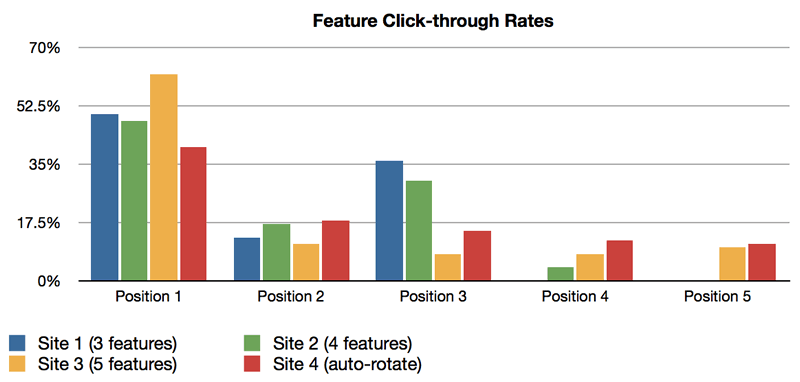
Ma se proprio sul sito ce l’hai e la vuoi tenere, considera questi dati dell’immagine qui sotto:
Da una ricerca fatta in America (fonte), si è evidenziato che gli utenti dedicano attenzione al massimo alle prime 3 immagini delle slide, e comunque alla terza molto meno che alla prima.
Quindi se proprio sta slide ce la vuoi nel sito, NON mettere più di tre immagini: le altre rischierebbero di non essere mai viste (oltre che appesantire il sito).
6. Riprova Sociale (uso delle testimonianze)
Ultimamente parlo molto spesso di questo argomento, e continuerò a farlo perché è MOLTO importante e ancora troppo spesso IGNORATO
Devi raccogliere e pubblicare sul tuo sito le testimonianze dei tuoi clienti soddisfatti.
Infatti, secondo il principio della riprova Sociale enunciato da Robert Cialdini nel suo libro “Le Armi della Persuasione”, uno dei mezzi che usiamo per decidere che cos’è giusto è cercar di scoprire cosa gli ALTRI considerano giusto e considerare adeguata quell’azione perchè la fanno anche gli altri.
Seguire il principio della riprova sociale è una delle scorciatoie che la nostra mente segue per prendere le decisioni ed è per questo che bisogna sfruttare a proprio vantaggio questo principio.
Che nella pratica si traduce in mettere in atto una procedura per raccogliere le testimonianze in maniera programmata e continuativa e pubblicare queste testimonianze in OGNI pagina del tuo sito che abbia a che fare con le conversioni.
7. Casi di Successo (sempre Riprova Sociale)
Oltre che a raccogliere le testimonianze dei clienti soddisfatti, puoi creare dei contenuti appositi che presentino i casi di successo di questi clienti.
Ti faccio un esempio:
Io raccolgo testimonianze video dei miei clienti soddisfatti (le trovi qui).
Quello che potrei fare (e che farò prossimamente) è scrivere articoli che descrivano il punto di partenza che c’era con questi clienti, cosa è stato fatto e quali risultati si sono raggiunti, in modo da rendere ancora più credibile la testimonianza supportandola con i dati riguardanti il servizio svolto.
E’ chiaro che questo tipo di attività in alcune situazioni potrebbe essere difficile da mettere in partica.
Se l’argomento in questione è particolarmente delicato dal punto di vista della privacy, potrebbe anche non essere possibile.
Ma ci sono comunque tante situazioni poco complesse da questo punto di vista: se è il tuo caso, allora datti da fare e realizza i tuoi casi di successo.
8. Pagina dello Staff
Le persone comprano dalle persone, non dalle aziende.
Le persone si fidano delle persone, non delle aziende.
Se per il tuo cliente, il contatto con il tuo Staff è particolarmente importante, presentare le persone nel sito può rivelarsi uno strumento utile a guadagnare la sua fiducia.
Se ad esempio sei un dentista, presentare la tua foto e quella dei tuoi collaboratori (inserendo magari anche il curriculum di formazione e di esperienza) può far si che l’utente e futuro paziente che visita il sito acquisisca fiducia in anticipo, prima ancora di conoscerti.
E poi ci sono situazioni in cui può essere utile anche da punto di vista SEO.
Facciamo l’esempio di uno studio associato di avvocati:
Se si realizza una sezione del sito in cui vengono presentati tutti gli avvocati, è probabile che si riescano ad intercettare visite di utenti che cercano su Google direttamente il nome dell’avvocato.
9. Sito Mobile Friendly
Anche questo è un punto ripetuto un sacco di volte e già sentito, lo so…non sono rimbambito.
Ma va sottolineato allo sfinimento che oggi più che mai è NECESSARIO avere un sito che sia facilmente navigabile da smartphone.
Le visite ai siti web provenienti da cellulari e tablet hanno già da un pezzo superato quelle da pc, e questo fatto comporta che è assolutamente necessario che il tuo sito, nel 2017, sia perfettamente navigabile da mobile.
E quando dico perfettamente navigabile, non intendo solo che si riesca a visitare le pagine del tuo sito, ma che ad esempio, ci siano i contatti linkati e che si possa telefonare cliccando direttamente sul numero di telefono riportato nel tuo sito.
10. Usa un form di contatto invece dell’indirizzo di posta elettronica.
Non lasciare all’utente la possibilità di mandarti una mail diretta dal tuo sito, ma usa SEMPRE un form di contatto. Per diversi motivi
a) Cliccando sulle email nei siti web spesso capita che si apra Outlook, se navighi da pc. Solo che in tanti casi poi Outlook non lo si usa (perché ad esempio si usa Gmail) quindi per mandare la mail devi ricopiare l’indirizzo ed incollarlo su Gmail…Insomma, non è proprio la cosa più comoda del mondo,
b) Se usi un form invece che la normale email, puoi tracciare le conversioni con Analytics, in modo da capire da dove è arrivato il contatto della persona che ti ha scritto ed analizzare informazioni circa la fonte di traffico al tuo sito che ti porta più contatti
c) Puoi inviare una mail di ringraziamento automatica.
Capita spesso che quando si invia una mail, poi non si sia sicuri al 100% che il destinatario l’abbia ricevuta, e si rimane col dubbio. Se invece usi un form di contatto nel sito, puoi impostare una risposta automatica, che informi l’utente che la sua richiesta è stata ricevuta e che sarà contatto successivamente.
11 Usa WhatsApp sul tuo sito
Potresti avere un business per il quale già ti trovi a comunicare coi tuoi clienti con WhatsApp.
Potresti avere un business per il quale ancora coi tuoi clienti con WhatsApp non ci comunichi, ma cominciare a farlo potrebbe essere utile e molto comodo per loro.
Questa cosa puoi sfruttarla anche sul tuo sito, soprattutto da quando WhatsApp permette di LINKARE IL PROPRIO CONTATTO (cosa che fino a poco tempo fa non era possibile).
Non lo sapevi?
Bene, adesso lo sai….
E con questo link te lo provo
https://api.whatsapp.com/send?phone=393247853024
(se clicchi puoi mandarmi un messaggio WhatsApp diretto).
Pensa a come puoi utilizzare questa cosa nella tua presenza online e mettila in pratica.
A questo link trovi tutte le informazioni su come fare.
************************************************
Vuoi sfruttare internet per intercettare nuovi clienti?
[Chiedimi come MIGLIORARE i tuoi risultati online.]
SAI di poter ottenere più RISULTATI dalla tua presenza online, ma ancora NON hai trovato nessuno che ti aiuti a raggiungerli (e magari ci hai anche già speso saldi e tempo…)?
Se vuoi parlarne con me, inviami la tua richiesta qui sotto!
************************************************














13 risposte
Grazie sto’ mettendo in atto i tuoi consigli
Grazie a te Marco!
Ottimo post! Veramente utili spunti per migliorare l’efficacia di un sito web 😉
Grazie Alfonso!
Consigli utilissimi!
Grazie Salvatore!
Bel post !
Grazie Stefano!
Grazie per i tuoi articoli , sono sempre utilissimi anche solo per restare aggiornati
Grazie a te Andrea 😉
A forza di leggerti diventerai il mio “Gguru annienta-cuggini” ahaha 😀
A parte gli scherzi, ottimo articolo ed ottima analisi come sempre! Questo blog ed i suoi post stanno diventando per me come un cesto pieno di ciliegie: una tira l’altra!
Grazie Dario!
Ottimo articolo e molto esaustivo. Complimenti, io ne ho scritto uno dove parlo dei 9 punti fondamentali da seguire e implementare per migliorare un sito web.